L’architetto 2.0 progetta, albera, pianifica… e cammina sulle acque (*)
(*) La battuta è di Emanuele Quintarelli che, di fronte alle caratteristiche dell’architetto dell’informazione elencate da Joe Lamantia durante il Summit di architettura dell’informazione di Trento, ha suggerito quest’ulteriore qualità aggiuntiva.
La riflessione nasce a valle dell’annuale Summit Italiano di architettura dell’Informazione. Molti sono stati gli stimoli e le riflessioni su un ambito e una professione che sta acquisendo maturità e ha raccontato numerosi casi d’eccellenza. In Italia, sono stati tutti d’accordo, non è facile fare l’architetto dell’informazione, la professione resta ancora piuttosto difficile da far recepire e le aziende sono ferme alla ricerca di programmatori come panacea a tutti i problemi/mali del web.
Cosa intendiamo per architettura dell’informazione (AI)
Già nel 1998 Morville e Rosenfeld sottolineavano la difficoltà di far capire a parenti e amici in cosa consisteva il proprio lavoro (e loro di strada ne hanno fatta!):
sono un architetto dell’informazione. Organizzo enormi quantità di dati su grossi siti web e intranet in modo che la gente possa facilmente trovare ciò che cerca… Aiuto la mia società a facilitare la reperibilità dei prodotti nei loro negozi online… Mi occupo del problema del sovraccarico di informazioni, fatto di cui ultimamente tutti si lamentano (Rosenfeld e Morville 2002).
Le definizioni dei padri della AI reggono ancora bene l’urto dei velocissimi cambiamenti di internet, in effetti se cerchiamo la definizione di AI su Wikipedia troviamo:
Architettura dell’informazione, detta anche architettura delle informazioni, dal termine inglese “information architecture”, è la struttura organizzativa logica e semantica delle informazioni, dei contenuti, dei processi e delle funzionalità di un sistema o un’applicazione informatica.
L’architettura delle informazioni è il cuore di un qualsiasi progetto di interaction design. Applicabile anche al di fuori dell’ambito informatico, questa struttura è l’anima fondamentale di un qualsiasi insieme di contenuti e dati destinati alla fruizione e, integrando informazioni e processi, svolge un ruolo chiave nel definire il reale grado di fruibilità e di usabilità di un sistema digitale per l’utente finale.
L’architettura delle informazioni comprende gli strumenti tecnici e culturali per l’organizzazione, la catalogazione, la ricerca, la navigazione e la presentazione di contenuti e dati nei vari formati disponibili (digitali e non).
Secondo un noto schema proposto da Peter Morville e Louis Rosenfeld, lo scopo fondamentale dell’architettura delle informazioni è mettere in relazione utenti e contenuti, con una finalità di business.
Per quanto riguarda il Web, i due principali aspetti dell’architettura dell’informazione sono: la descrizione dei dati (metadati) e l’interoperabilità.
In effetti fino ad oggi l’AI si è occupata della struttura dei siti, sia nel lavoro preliminare di progettazione sia durante la realizzazione. Il suo ruolo è quello di collante fra grafica, contenuti e design. Secondo la definizione del celebre architetto Richard Saul Wurman, un buon architetto dell’informazione deve:
- organizzare i modelli intrinseci nei dati, rendendo chiaro l’insieme
- creare una struttura o mappa delle informazioni che renda possibile a ciascuno di risalire al proprio percorso conoscitivo.
Ecco allora la metafora dell’alchimista: l’architetto entra nel progetto con una visione globale e la conoscenza approfondita del contenuto, del contesto e dell’utente finale. Il lavoro e i risultati che gli vengono richiesti sono invisibili all’utente finale (da qui anche la difficoltà a rendere esplicita l’importanza del suo ruolo) ma su questi si gioca la riuscita del progetto. In estrema sintesi è un lavoro sotterraneo che si nota solo quando il sito non funziona.
L’architetto ancora oggi si forma una conoscenza approfondita del territorio in cui opera, classifica gli elementi presenti nel progetto e i rapporti tra gli argomenti e sceglie sulla sua mappa semantica quali sono gli elementi da mettere in rilievo e come ordinarli:
- rende chiari gli obiettivi del sito, bilanciando la necessità di chi lo realizza con quelle degli utenti
- determina quali contenuti e quali funzionalità il sito debba contenere
- organizza le informazioni, definendone la struttura, la navigazione, la classificazione e i criteri di ricerca
- stabilisce il ritmo di progressione del progetto, la periodicità di crescita e di cambiamento (Perna 2002).
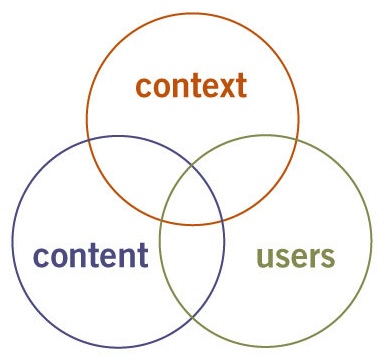
La sintesi di tutto ciò è resa bene dalla famosa rappresentazione di Morville: utenti + contenuto + contesto

L’architetto deve mediare questi tre aspetti del progetto deve valutare e organizzare attentamente il contenuto, tenendo bene presente il contesto per il quale si sta lavorando, ma soprattutto avendo come obiettivo primario il target di riferimento.
L’utente è il re
L’obiettivo primario dell’AI è la soddisfazione del cliente, che va sempre immaginato come l’utente finale, il fruitore del prodotto.
La User Experience Design (UX), è quell’aspetto del progetto che si occupa specificatamente dell’utente e del suo impatto il prodotto che l’architetto sta progettando. In particolare attraverso la UX l’architetto assicura che il sito su cui sta lavorando aderisca ai una serie di requisiti che lo rendano user friendly e user centered.
La UX assicura che il sito sia:
- Utile. Un sito utile significa un sito che tiene conto a chi è destinato il servizio e il contesto nel quale si inserisce. Chi vi lavora deve avere il coraggio di convincere che utile può essere sinonimo di semplice. Eric Reiss, durante il Secondo summit italiano dell’AI ha condotto uno scoppiettante intervento sul concetto di innovazione che non sempre ascolta le esigenze dell’utente. Banale, forse, ma il sito deve essere uno strumento che serve: è il principio per il quale è inutile infarcire il sito di applicazioni 2.0 solo perchè di moda quando i nostri utenti non sono attrezzati per recepire questi nuovi servizi.
- Usabile. Un sito usabile è un sito che mette al centro l’utente rendendo la sua navigazione più agevole e piacevole possibile. L’usabilità è un aspetto importante ma non è l’unico, non basta a fare un buon sito.
- Attrattivo. Un sito attrattivo è un sito riesce a integrare bene tutti gli elementi che rappresentano l’emotional design: il potere e il valore dell’immagine, la web identity, il brand, etc.
- Trovabile. Un sito trovabile è un sito che mette tutte le informazioni a disposizione deli utenti senza nasconderle.
- Accessibile. Come le strutture fisiche debbono dotarsi di ascensori e rampe così i siti debbono essere accessibili a tutti anche alle persone in maggiore difficoltà (10% della popolazione). È quello che oggi definiamo anche l’aspetto etico del business.
- Credibile. Oggi è sempre pi difficile ingannare I clienti perchè la blogsphera ha ricondotto i mercati a conversazioni. È dunque necessario essere onesti e convincenti o i nostri siti non avranno futuro.
- Prezioso. I nostri siti devono portare valore aggiunto ai nostri sponsor. Il risultato finale deve avere il raggiungimento degli obiettivi che ci siamo dati e il miglioramento continuo della customer sadisfaction.
La rappresentazione di Morville ha reso bene per anni i requisiti base che ogni sito dovrebbe soddisfare per accogliere le richieste dei propri clienti chiunque essi siano. Sta poi a noi miscelare tutti questi ingredienti in modo da ottenere un buon prodotto. Per ogni aspetto sopra elencato possiamo avere vari gradi di approfondimento che rendono il nostro sito particolarmente forte sotto quello quell’altro aspetto. Dipende da noi e dalle nostre esigenze implicite o esplicite che siano.
L’architetto deve architettare
Fino ad oggi gli architetti si sono confrontati con due tipologie di organizzazione semantica nello sforzo di controllo di contenuti in crescita irrefrenabile: quella gerarchica e quella multidimensionale. Alcuni studi ne annoverano diversi (ad album, ad atomo, a puzzle, a delta ) ma a ben guardare sono tutti rapportabili ai sopra citati due.
La struttura gerarchica (o tassonomica o sistema enumerativo) è l’organizzazione più diffusa dove troviamo categorie padre che contengono categorie figli come in un gioco di scatole cinesi. l’unica vera differenza tra i siti gerarchici è la profondità nella quale viene collocata l’informazione.
La struttura multidimensionale inizia solo ora ad essere diffusa in particolare proprio tra i siti che offrono informazione. La struttura multidimensionale, o analitico sintetica o dinamica si basa sul principio dei mattoncino della Lego, si basa sull’idea che ogni libro, ma in realtà ogni fenomeno può essere scomposto e descritto in base alle proprietà intrinseche all’oggetto (faccette) stesso (Lavazza et al. 2006).
Come le faccette di un diamante (da cui il termine facets), la realtà viene scomposta e inquadrata da più punti di vista l’oggetto/obiettivo finale della ricerca resti sempre uguale.
Per trovare nuove soluzioni l’architetto 1.0 ha spesso fuso i sistemi, li ha intrecciati, resi spuri allo scopo di rendere reperibili più informazioni possibili in quei luoghi chiusi e vivi che sono i portali che ci troviamo ad organizzare.
Oggi cosa sta cambiando?
La logica e le applicazioni 2.0 stanno cambiando radicalmente il modo di interagire e di lavorare su web. Definire il web 2.0 è difficile perché si compone di molti aspetti e definizioni diverse. I blogger hanno una loro idea di cosa sia, ma i programmatori ne hanno una diversa; per i sociologi è una rivoluzione mentre per gli architetti dell’informazione può essere un laboratorio aperto, o un incubo. Secondo noi però c’è un minimo comun denominatore che permette di raggruppare questa enorme mole di siti, applicazioni ed esperienze: gli utenti ovvero noi tutti. (Di Bari 2007).
Il web 2.0 ha coinvolto sempre di più l’utente nella creazione diretta dei contenuti ma anche nel supporto per organizzarli, condividerli, rimixarli, giudicarli, aggiornarli, etc. Una metafora per descrivere il web 1.0 consiste nel rappresentarlo come una lezione universitaria dove pochi professori insegnano ad una vasta platea di studenti. Il web 2.0 è invece una conversazione dove tutti hanno la possibilità di parlare e condividere il proprio punto di vista.
Il 2.0 sostiene la cosiddetta architettura della partecipazione, un design che incoraggia la user interaction e il contributo comunitario. Gli strumenti del web 2.0 (siti, applicazioni API, motori, widget, etc.) sono basati interamente su user-generated content e sulla partecipazione dei navigatori all’intelligenza collettiva. Ma il valore reale del nuovo web non sta solo nel contenuto generato in siti quali MySpace, Flickr, YouTube, ma nel modo di utilizzo e partecipazione a questi ultimi.
Gli utenti producono i contenuti e le società/siti 2.0 forniscono le piattaforme per metterli online. Questo è un altro punto chiave del 2.0: il web come un’unica grande piattaforma di pubblicazione. Alla creazione e al miglioramento dei servizi web 2.0 possono partecipare tutti, l’open source diventa parola d’ordine e il singolo programmatore ha un ruolo fondamentale.
Paradossalmente potremmo dire che il 2.0 riporta la rete indietro ai primordi, alla sua nascita che la voleva uno strumento di condivisione dei contenuti. Oggi attraverso il nuovo questo web tutti possiamo partecipare tramite due assi portanti dell’AI: contenuto e codice (applicativi).
L’Architettura dell’informazione e le sfide del Web 2.0
Il web 2.0 sta sviluppando a ritmi serratissimi prodotti (siti) che permettono a chiunque di pubblicare in tempo reale. Ma pubblicare cosa? In questa mega piattaforma che è il 2.0 cambia anche il concetto di contenuto che si trasforma ed evolve in molte forme: immagini, applicazioni, widget, open source, presentazioni, bookmark, API, legami sociali, etc.
Tutto concorre a creare una mole infinita di informazioni che hanno sempre più bisogno di organizzazione. L’architetto 2.0 si trova a progettare siti senza poter compiere un’analisi a priori dei contenuti perché i contenuti potrebbero essere generati in un secondo momento, una volta online.
Questo conduce inevitabilmente a ridiscutere la nota rappresentazione di Morville (content + users + context) lì dove content e users non sono più universi distinti che si parlano, ma sono la stessa realtà.
Ai tre contenitori di Morville dobbiamo oggi aggiungere un elemento chiave nell’AI: i connectors, ovvero tutti quegli strumenti che ci permettono di mettere in relazione tipologie diverse di contenuti, contenitori diversi, produttori di contenuti col contenuto e tra di loro. I connettori permettono di far parlare piattaforme diverse, ci permettono di rendere il nostro contenuto disponibile a nuove integrazioni (diavolerie di mashup!).
All’architetto 2.0 aspettano tempi difficili. Joe Lamantia ha provato a tracciare il profilo dei nuovi professionisti del web, che deve avere le seguenti caratteristiche:
- competenze nel business/finance
- capacità tecnologiche
- forti capacità di analisi e visualizzazione/rappresentazione
- essere un comunicatore narrativo
- capacità di pensare in modo olistico
- competenze di innovatore strategico
- empatico verso i clienti
- creatore di tool e strumenti di lavoro
- mediatore
…e deve dominare settori nuovi e i forte espansione come:
- business modeling
- financial analysis
- technological selection
- organizational network analysis
- change management
- business anthropology
- knowledge management.
All’architetto viene chiesto molto perché la progettazione web diventa sempre più complessa, sempre secondo Joe diventa:
- multi-laterale (da più punti di vista)
- co-creata (da differenti tipologie di designer)
- multi-dimensionale (non più solo virtuale).
È dunque quasi scontato notare che le caratteristiche portanti della User Experience immaginata da Morville debbano oggi essere integrati da nuovi aspetti fondamentali che devono esprimere i siti web di ultima generazione come l’essere: sostenibili, etici, multi-culturali, trasparenti, permeabili, portabili, remixabili, modulari.
I siti oggi devono tenere presente elementi come la permeabilità alla co-produzione, la modularità dei contenuti (la dinamicità della navigazione), la portabilità ovvero la gestione su supporti diversi (es. mobile), la remixabilità ovvero la possibilità di riaggregare contenuti in modi e strutture diverse.
Anche la navigazione dei siti sta subendo cambiamenti radicali. Abbiamo visto come oggetto e soggetti hanno confini molto più sfaccettati rispetto ai primi siti web, chi partecipa/utilizza e naviga siti come Facebook, Netvibes, o Technorati ne sa qualcosa, valanghe di informazioni organizzate secondo logiche nuove e decisamente complesse.
Google is the emperor!
A parte la realtà specifica di prodotti come quella degli aggregatori sociali, i siti web non possono non tenere conto di alcuni cambiamenti epocali come il ruolo dei motori di ricerca che ancora oggi più di ieri decretano il successo o meno di un sito.
A fronte di una crescite smisurata delle informazioni che vengono prodotte ormai da chiunque i processi di web marketing, web positioning diventano fondamentali. Ma Google in quanto re dei motori scopre che gli utenti non passano più per le nostre homepage ma accedono per il 90% da pagine interne.
Questo riflessione fatta da Alberto Mucignat con il suo intervento all’IA Summit 2007 SEO & IA ci porta direttamente all’affermazione di David Weinberger ovvero che “search engine is the real site homepage”.
Ogni pagina diventa la main page del sito, continua Alberto, il che significa che il contenuto di ogni pagina deve poter vivere di vita propria. E questa è l’ultima grande rivoluzione con cui si deve confrontare l’architetto 2.0: la riconcettualizzazione delle architetture acquisite.
Se ogni contenuto nell’era 2.0 può e deve essere estrapolato dal suo contesto di nascita per essere ricontestualizzato in aggregatori, siti diversi, motori di ricerca diventa necessario che venga ripensata la pagina: “we can apply to every page the same rules we can used for the homepage”.
Le strutture classiche su cui finora abbiamo operato vanno ripensate: le singole pagine interne devono essere dotate di strumenti e specifiche che le rendano intellegibili anche singolarmente. Per comprendere l’impatto anche visivo di tutto ciò basta navigare una delle pagine interne di Netvibes: stesso template grafico che abbraccia esaustivamente contenuti provenienti da fonti e origini diversissime.
Joe Lamantia ha proposto su Boxes and Arrows una serie di articoli che affrontano un nuovo modello di navigazione detto a “blocchi”. In estrema sintesi ogni portale o dashboard viene composto da un sistemi a blocchi che prevede contenitori autonomi che ritroviamo elencati dal più piccolo al più grande:
- tegola
- gruppo di tegole
- vista
- pagina
- sezione
- dashboard o portale
- suite di dashboard o portali.
Tutte queste parti di contenuto indipendente sono tenute insieme dai connettori che sono la vera chiave di funzionamento del sistema. I connettori sono il collettore dei blocchi che ne permettono la navigazione. I principali connettori elencati da Joe sono:
- la barra di navigazione
- i connettori di sezione
- i connettori di pagina
- i connettori del dashboard
- i connettori di transito
- i connettori contestuali di transito
- i servizi di navigazione
- il selettore geografico.
Senza scendere nel merito delle varie specifiche di ogni singolo strumento, vi invito a leggere gli articoli di Joe Lamantia. Quello che vorrei sottolineare qui è il radicale cambiamento di prospettiva al quale stiamo assistendo.
Prima progettavamo e realizzavamo siti come microcosmi impermeabili più o meno complessi che potevano essere posizionati in rete recuperati più o meno bene attraverso i motori di ricerca. Oggi la questione è più complessa e più sfaccettata perché siamo chiamati a progettare “zolle” di contenuto autonomo all’interno di strutture fortemente permeabili, rintracciabili non più solo da motori di ricerca, ma anche e soprattutto da strumenti di aggregazione (pensiamo a Del.icio.us), o da pagine personali composte da feed.
Le parole chiave dei portali 2.0 con le quali ci dobbiamo inevitabilmente confrontare sono: il tagging, il rating, il linking, la findability, la syndacation e la notification. Il sistema a blocchi descritto da favorisce i processi sociali e gli effetti collettivi come:
- lo sharing
- il paragone e l’interpretazione
- la sintesi
- il remixing e il mashup
- la ricerca evolutiva
- la manifestazione del consenso collettivo
- la creazione pubblica
- lo scambio con network affiliati
- la formazione di sotto communities specializzate
- la diversificazione funzionale.
A proposito di intranet…
Ma questo vale davvero sempre, per tutti i siti? In realtà bisognerebbe fare un discorso a parte per le intranet che essendo microcosmi chiusi nelle realtà aziendali sono state davvero strumenti impermeabili all’esterno.
Anche questo sta cambiando, negli Stati Uniti vi sono intranet che trasformate in extranet si stanno aprendo a comunità di clienti che possano collaborare al miglioramento del prodotto.
Riguardo le intranet è l’intramontabile Jacob Nielsen che ci riporta alla dura realtà spiegando nel suo articolo Intranet Information Architecture che i nuovi tools offerti dal 2.0 sono fantastici ma le intranet devono iniziare ad essere progettate dagli AI per funzionare.
Gli architetti dal canto loro devono riuscire a far comprendere al management interno il ruolo e i vantaggi (anche economici naturalmente!) di una buona architettura. In altre parole l’architetto deve riuscire a lavorare accanto alle risorse umane dell’azienda senza che queste si sentano defraudate dal ruolo.
Le intranet devono dunque evolvere due volte e qui gli architetti dell’informazione sono chiamati in causa su un doppio fronte: intervenire stabilmente nel progettare queste architetture finora senza architetti, e portarle al passo con l’evoluzione del web.
Nuove ere nuove logiche
Ma torniamo ai portali e i siti web. Oggi le logiche con le quali ci dobbiamo confrontare presuppongono maggiore professionalità di un tempo perché finiti i tempi dei pionieri del web inizia ad esistere un patrimonio esperienziale e una casistica di soluzione e di errori che rendono ormai improponibile l’improvvisazione.
Insomma… i cambiamenti sono stati tanti e ancora una volta ci fa riflettere Joe che ci dice che come designer non possiamo fermarci, ma dobbiamo acquisire sempre nuove capacità poiché oggi ci si presentano nuove priorità:
- controllo è [diventato] negoziazione
- soluzioni sono frameworks
- design sono template
- discovery è facilitazione
- difesa è responsabilizzazione
- demografia è auto-definizione
- cambiamento è trasformazione
- produzione è creazione
- feeds sono ora flussi
- destinazioni sono nodi
- strutture sono networks
- architetture sono sistemi
- sistemi sono ecosistemi
- ecosistemi sono ecologie.
All’architetto 2.0 aspettano sfide impegnative. La visione e gli aspetti di ogni singolo sito web si espandono in maniera pervasiva. Prima c’era la singola architettura ora ci sono delle vere e proprie ecologie strutturali.
Forse non dovrà saper camminare sulle acque ma non potrà restare immobile a guardare il cambiamento in atto. Tutti pronti a riboccarsi le maniche?
Bibliografia
- Di Bari, V. 2007. Web 2.0: I consigli dei principali esperti italiani e internazionali per affrontare le nuove sfide. Il Sole 24 Ore.
- Lamantia, J. 2007a. Introduction to the Building Blocks. Boxes and Arrows, July, 24.
- ——. 2007b. The Do It Yourself Future: What Happens When Everyone Is A Designer? Atti del Secondo Summit Italiano di Architettura dell’Informazione (Trento, 16-17 novembre).
- Lavazza, C., B. Lauro e A. Fiacchi. 2006. Breve guida alla classificazione. Trovabile, 6 novembre.
- Mucignat, A. SEO & IA. Atti del Secondo Summit Italiano di Architettura dell’Informazione (Trento, 16-17 novembre).
- Nielsen, J. 2007. Intranet Information Architecture (IA). Alertbox, November, 26.
- Perna, P. 2002. Le strutture potenti. Logica e modelli dei siti web: Content management. Apogeo.
- Rosenfeld, L. e P. Morville 2002. Architettura dell’informazione per il World Wide Web. Apogeo.
- Weinberger, D. 2007. Everithing Is Miscellaneus. Times Books.